弊社HKL CREATEは格安料金で高品質なホームページを、全国様々な業種のお客様にご提供しています。例えばホームページ制作においてスマホ対応させる場合でも、弊社なら無料でスマホ対応します。
スマホ対応するなかで「レスポンシブデザイン」と呼ばれる制作技法があります。レスポンシブデザインとは、WEBページを閲覧している端末のスクリーンサイズに合わせて、スタイルシートを切り替えることで、その端末での表示に最適化させる手法です。HTMLファイルは1つとするのが原則です。
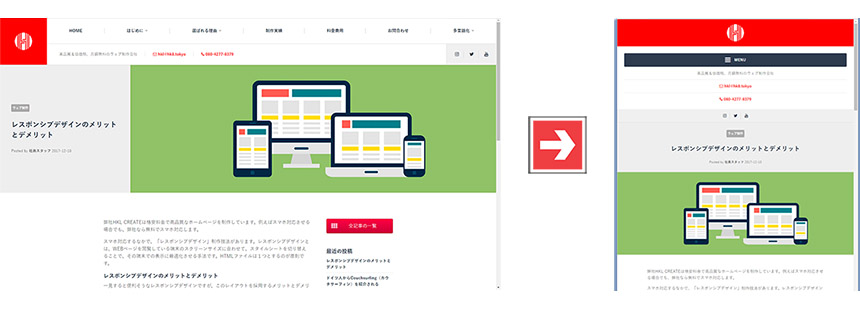
例えば今、ブラウザーの横幅をマウスで縮めていただくと、この画面のレイアウトは下記画像のように変わっているのが見て取れます。これがレスポンシブデザインです。

レスポンシブデザインのメリットとデメリット
一見すると便利そうなレスポンシブデザインですが、このレイアウトを採用するメリットとデメリットは何でしょうか?
◆制作コスト
レスポンシブデザインを実現するためのレイアウト設計は、ひと昔前の一般的なホームページよりは圧倒的に制作時間が掛かります。ただレイアウトには制限があり、パターンもある程度決まっているため、工夫次第で作業時間を短縮させることもできます。
◆更新の手間
変更・更新作業が必要となった時、レスポンシブデザインは1つのHTMLファイルを変更するだけで済みます。ですのでホームページの内容変更が生じた際には、例えばPCサイトとスマホサイトがそれぞれ完全に分かれたホームページよりも、変更作業の手間は1/2で済みます。維持管理者にとって、運用していくうえで非常にメリットが大きいと言えます。
◆デザイン表現の幅
レスポンシブデザインではHTMLファイルは1つとなるため、ウルドラC的なレイアウト変換を対応させるのは難しい場合もありますが。一般的なレイアウト変換の対応範囲でも不満を感じることはないでしょう。
◆1ページのデータサイズ
仮にレスポンシブデザインと、振り分け型(パソコン用とスマホ用とが完全に分けたホームページ)で、全く同じデザインで作った場合、レスポンシブデザインは性質上、すべてのデータを1つのページに含みます。それに対しては振り分け型は、スマホ用ならスマホでの表示に必要な最低限のデーターだけになるため、軽量で表示速度も速くなります。
このようにレスポンシブデザインにはメリットだけでなくデメリットも存在するため、ホームページを作成される際してはその性質をある程度、念頭に入れた方が良いでしょう。

