先日、≪ホームページ内でのナビゲーションの役割≫を書かせて頂きました。ナビゲーションの役割に続き、今回はナビゲーションの構造について、少し詳しく触れてみたいと思う。
ナビゲーションを設計する際には、デザインやレイアウトはもとより、ホームページの構造を考慮する必要があります。ナビゲーションの用途は、ユーザーが自由にホームページ内を閲覧するためのものです。そのため、ホームページの構造を反映し、ユーザーが構造を容易に把握できるような構成にする必要があります。
一見使いやすいナビゲーションであっても、ホームページの構造に反するものであれば、ユーザーはホームページ内で迷う可能性があります。WEBサイトの性質上、各ページがリンク機能によって互いに結びつき、情報を提供するメディアです。
ホームページ構造の特徴をナビゲーションに反映する形で、最良のナビゲーションを制作するようには心がけましょう。これ以降では一般的なWebサイトの構造をいくつか紹介します。
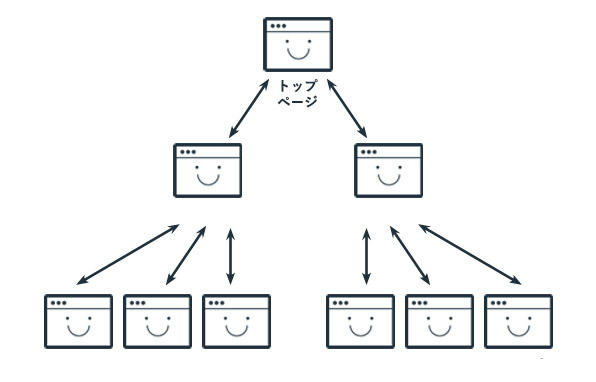
ツリー構造
現在運用されている多くのWebサイトに見られる代表的な構造が「ツリー構造」です。内容によって大分類から小分類へ情報を細分化していきます。この構造は比較的多くの情報を掲載するWebサイトに有効です。
ツリー構造を実現するには、情報の正確な分類と名前付け(ラベリング)が重要になります。また、第2階層、第3階層へユーザーを誘導する仕組みを設計する必要があります。
ツリー構造の場合、大分類のラベルをグローバルナビ―ゲーションに設定し、中分類、小分類のラベルを補助的に扱うことでサイト構造を表現することができます。

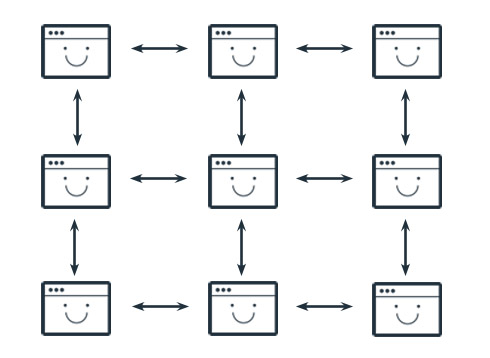
◆並列リンク構造
各Webページに複数のつながりを設定するのが「並列リンク構造」です。この構造は分類することができない、複数の属性(性質)を持つWebページがある場合に有効です。
ツリー構造のように明確に分類することはできませんが、情報の属性をしっかり見極め、Webサイト全体としての構造を設計することが必要です。

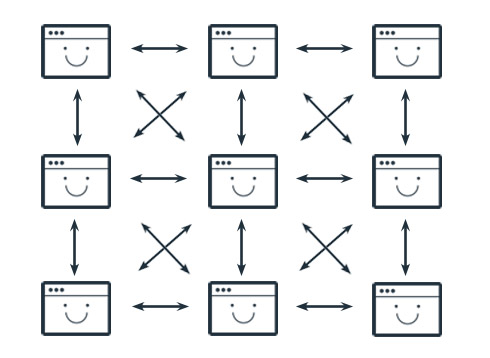
◆関連情報リンク構造
関連情報リンク構造は、ショッピングサイトなどで見られる、ユーザーが閲覧した情報に対して関連情報ページを集めてリンクする構造です。この構造は大量の情報とさまざまな属性や要素を含めWebサイトを制作する場合に有効です。
各商品情報ページに類似商品や関連情報などを紹介するページをつなげる事で、購買意欲を誘うよう設計されたWebページです。なおこの構造はプログラムで独自のシステムを作り運用管理するのが一般的です。

◆一方向型構造
1ページずつ先のページへ訪問ユーザーを誘導するのが「一方向型構造」です。情報提供者が意図したステップを踏ませたい場合に有効な構造です。訪問者が迷うことがないよう各ページを一方向のみでつなげることでスムーズに情報を処理することができます。決算システムや登録システムでよく使用されます。
なお、この構造をナビゲーションに採用する場合は、Webページ内の目立つ箇所パンくずリストなどを表示し、ユーザーに現在のステップを明示することが求められます。


